Creation of Ravenwulf Consulting
Designing and building of Ravenwulfconsulting.com 2023-11-5
My latest project is www.ravenwulfconsulting.com. (Its still a work in progress.) Everything from design, to hosting was my responsibility and I'm delighted at the results.
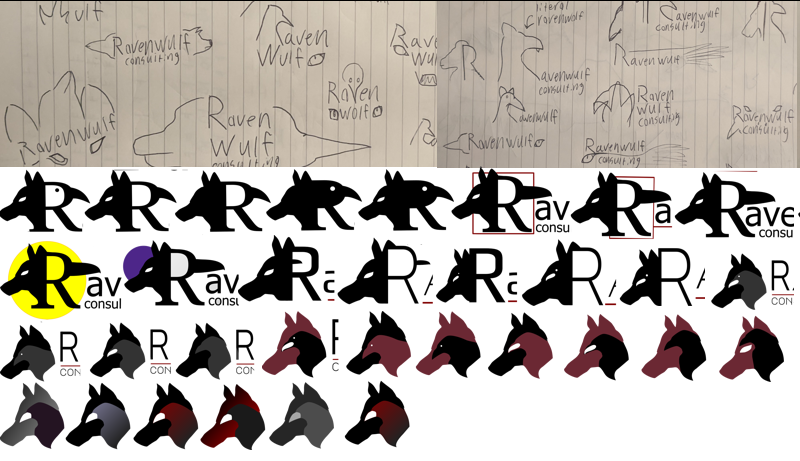
Logo design and identity
The logo of Ravenwulf was challenging to design. The request was to create a unique identity without making it look like a Harry Potter house crest. After some iterations on the design, we finally landed on the right balance of interesting and corporate. I used Inkscape to build out the designs but exporting it was a bit of a chore. SVG specifications are all over the place and don't always render correctly across devices.

Tech stack

Ravenwulf is powered by Nuxt.js with the front end built using TailwindCss. I have never used either of these technologies before but they are modern and well documented.
I chose to use nuxt.js because its of declarative routing, server side rendering, good SEO options and most importantly, it uses Vue.js. Im a big Vue fan. I don't own any Vue swag but its only a matter of time. The declarative routing, which builds pages and routes based on files in a directory also allows the client to create new content without the need for developer interaction.
Next, I chose TailwindCSS because of all the hype. Was it really all its cracked up to be? Why relearn 100's of CSS selectors all over again just to get some new shorthand options? After spending some time with it, the short answer is "Hell Yes! Its good!"
That's all I needed for this project. Almost all the configurations are the defaults. My goal was to minimize dependencies and keep the project maintainable should someone else ever end up working on it.
Hosting and Email
I didn't want to spend much money on hosting. I actually didn't want to spend any money. This is where Cloudflare Pages enters the picture. They offer free hosting, for lower traffic projects, on their super robust edge network.
Cloudflare offers automatic builds. To trigger them, simply push to a Git Repo. Within minutes I had Ravenwulf on github and connected to Cloudflare Pages. Just like that, the site was live.
Hooking up the "Contact Form" and Sending email from the Ravenwulf was the only part of this project that was truly a headache. Mostly because the feature is new and the documentation is a mess. After much struggling, the contact form was setup and working. I detailed a setup guide here.
Final thoughts on the Ravenwulf
The design of Ravenwulf is a little boring but that was the clients request. I did my best to take pages of text and make them a little more engaging. I hate websites that try way too hard and mix in a million different styles and images to try and make dry content more engaging. At the end of the day, its better to have a bigger, accessible chunk of text, instead of some fancy but hardly informational page. Not to mention, the work maintaining and building carousels, fly-in effects, parallax effects and all the supporting media, just turns into a chore.
I'm extremely happy with the tech that runs Ravenwulf. Its modern and maintainable.
TailwindCSS is a fantastic tool. It made prototyping and building the site a breeze. Its major advantage is how explicit all the CSS declarations become. No more checking the style of .btn then .main then .content then checking the inspector to see how they are being rendered. Its all made clear from a glance at the element. While this does lend itself to more bulky, confusing and cluttered HTML syntax,the benefits completely outweigh the cons. Tailwind provides easy access to flexbox, responsive elements and color pallets. Additionally, almost never checking the inspector in the Browser make tailwind an absolute delight. Despite its added dependencies it will be my go-to on future projects.
Nuxt.js is a great framework. I barley scratched the surface of what its capable of doing because it does so much out of the box. I set up some pages, a couple components and thats it. It automatically generates routes. It automatically manages component includes. Its dev server is setup with file watching and hot-reloading. One click here, a click there and an entire site is built. There are tons of additional tools and options in Nuxt should anything else arise in the project, im sure nuxt could handle it. It also has a pretty large repository of Plugins.
Inkscape is a great tool but its SVG export options are frustrating to say the least. It has a large number of tools and options. While browsers only support a small subset of what Inkscape is capable of creating. The internet is riddled with support threads asking why gradients don't render, elements don't appear, layer masks don't work on export or why entire SVGs are empty after saving. If Inkscape had an "export to web" option, it would be a top quality piece of open source software. Without that, its tough to recommend. I guess you can use Adobe Illustrator but I ain't got the money for that.
Other Projects
Tell Android to ignore folder contents
Tired of showing the contents of your audio books library in your music app?
Atreyu keyboard Build
Creating a working ergonomic keyboard. From files to physical.
Build a Keyboard Links
Trying to build your own keyboard? Here are some links!
Creation of Solid Scribe
How I created, encrypted note taking application, solid scribe.
Catch missing image assets inside image tag
If an image is being displayed on a website and for some reason that asset disappears, you can catch that error and display a placeholder image with a little inline js.
Change remote origin in git repo
Sometimes you need to change the remote origin in a git repo, if the server moves or if you just get better at NGINX and change the URL to something cleaner. Here are the simple steps on how to update your remote origin.
crDroid 9.1 OnePlus 7 pro install/update
This will walk you through installing a custom rom on your phone, updating the firmware and installing google apps. Then rooting your phone.
Creation of Ravenwulf Consulting
Designing and building of Ravenwulfconsulting.com
Obligatory I am starting a blog, blog post
As we fumble around life, doing little projects we end up learning little things and forgetting a lot of things.
Killing programs in mac or linux
To kill all instances of an application us the command killall
Linux Search text in this and all sub directories
Search text files in current directory and all sub directories. Its super fast so don't worry if you have a node_modules directory or something.
Lower Pipewire CPU usage on Ubuntu while using Firefox
I was noticing high CPU usage for the pipewire process on Ubunutu.
Neovim
Why would anyone in their right mind us vim? I asked myself this question 543 times in the last 3 years. To my own surprise, I found myself wanting to use vim. The justification being that you can write code without using a mouse.
Sunshine a Parsec Alternative for Linux, GeForce Now alternative for Windows
Sunshine is a desktop streaming client for linux that offers efficient, low latency PC streaming, for free. Download Sunshine onto your linux machine (the host) Sunshine Github Download moonlight onto whatever device you streaming on (the client) Moonlight Homepage
PC Builds
At some point I became infatuated with the SAMA IM01 Case. At only 22 liters, it can house an ATX power supply and a large cooler. I bought two! Thus began the journey of rebuilding both my PC and my unRaid server into smaller cases.
Proudest Software Engineering Achievements
A few highlights of my time programming
Run bash script on linux start
Running a bash script on system start can be an involved process, depending on you distro. The proper way is to create a system service and plug it into /init.d but you can leverage the crontab if you want a simple quick way to run something on startup.
Sending Emails with Cloudflare Workers
Cloudflare has a partnership with MailChannels which has allowed Cloudflare to introduce email sending into its web workers. There is some documentation to set this up but its all over the place. Here are the steps I took to get email sending running, using workers.
Setup nginx to point subdomain at port
You can setup nginx to point subdomains at specific ports.
Sleep Linux Mint Keyboard Shortcut
Sleep Linux Mint with this keyboard shortcut
Get .env file variables into bash scripts
If your server has a .env file, it may be necessary to parse those variables into a bash script. This can be accomplished by using the 'source' command.
Why use ergonomic keyboards?
Ergonomic keyboards have a number of benefits.
Windows Hello for Linux
There is a program called Howdy, which is like Windows Hello. It uses face data as authentication. Howdy Github Repository